「プレビュー至上主義」
プログラマが「テストファースト」を唱えるなら、デザイナが主張すべきは何? それが「プレビュー至上主義」。書くより先に見る、書きながら見る、しかもほぼ最終成果物に近い形で。
河村 奨 (かわむらつとむ)
これはCreators MeetUpで話したスライドです。ライブプレビューしながら、jade + Gruntで作っています。興味あるかたはこちらのGitHubも合わせてどうぞ。
iPhoneや大きめの画面でも見られるよう調整しました。(2014/1/19)
好きなことはなしていいらしい。なにはなそう?
レスポンシブ、インブラウザデザイン、脱Photoshopの波など、ここ数年、色々ありました。それをふまえて...
- ライブプレビュー
- 少なくとも、ライブリロード
- ロジックレステンプレート (たぶん時間ないので、よかったら後で〜)
GUIツール不在のWEBデザイン業界
今年2014年になって、ツールがちらほらと...。でも、ドロー系UIの限界が。どこまで使えるんだろう?
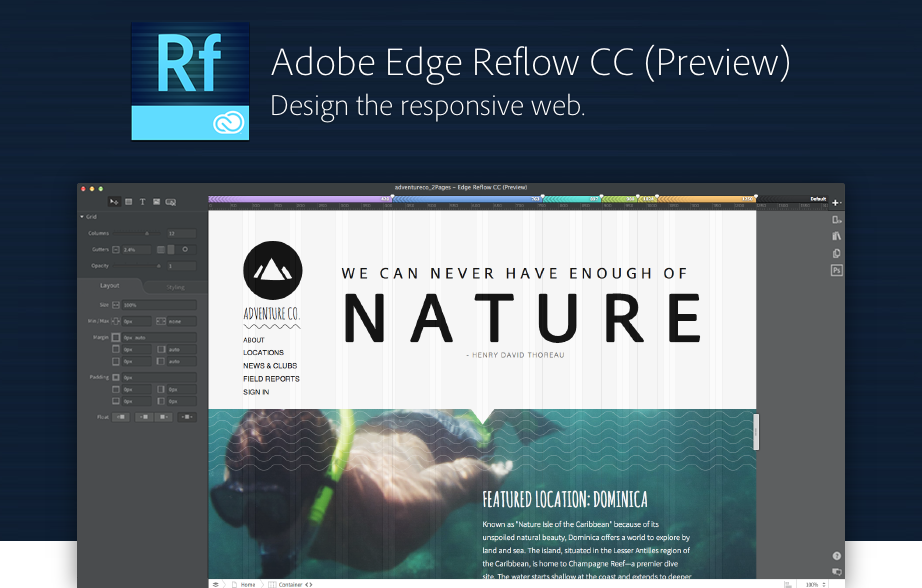
- Adobe Edge Reflow
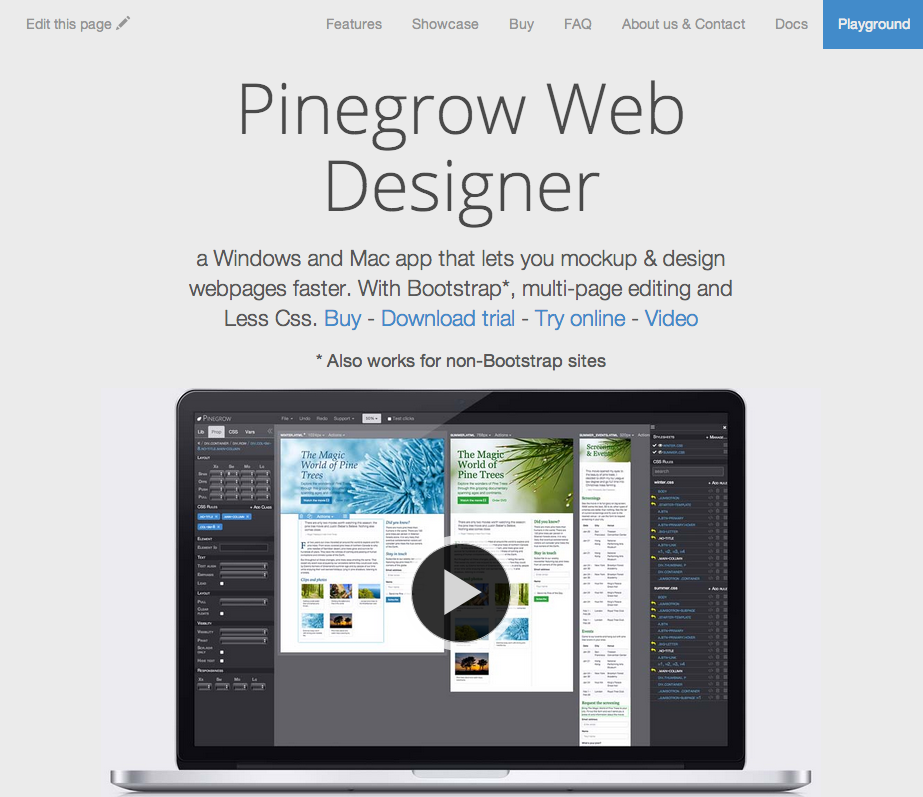
- Pine Grow ※Bootstrap専用のビジュアルエディタ
GUIに対する不安
- 最新ブラウザと実装が乖離しない?
- jQueryやBootstrapの最新版動くの?
- JavaScriptで動的なページ・連携の自由度が下がらない?
- 2次元じゃないもの、変化するものを「グラフィックス」としてデザインできるの?
とはいえ。
デザイナーが文字を見てデザインするのは、そろそろ限界です。
釉薬をかけて陶器を焼くようなもの
窯を開けるまで、どうなっているか分からない
- ブラウザで開き直すまで分からない (経験に頼るしかない)
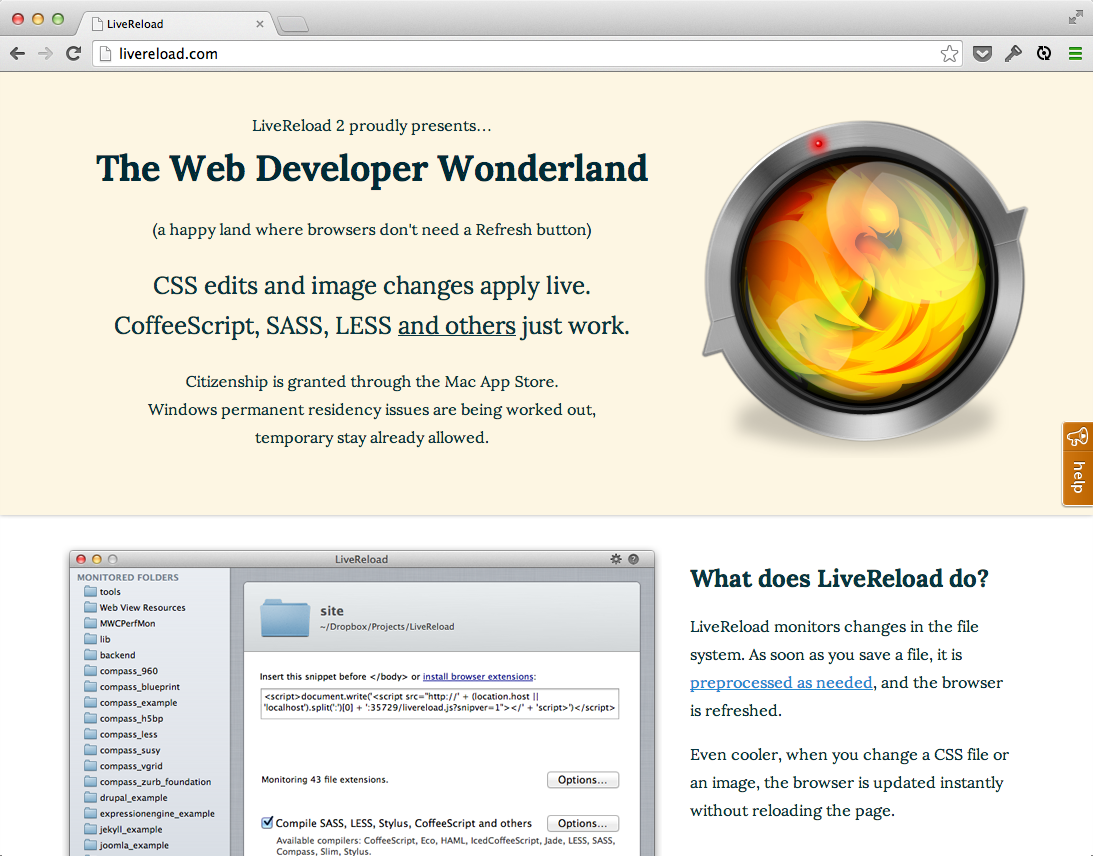
Live Reloadがあるじゃない?
ファイル保存したタイミングで、リロードしてくれる便利ツール。
- HTML/CSSの保存時に
- CoffeeScript/LESS/Sassの保存時に
- 1日の cmd+R 押下回数が激減
- でも、CSSについては不十分...(涙)
Q. 保存するのめんどくさいですけど。
リアルタイム大事。
- CSSを1文字打つ毎に、変わってほしい。
- こねてる粘土が手元で見えないとか許せない
- つまり、「ライブプレビュー」
Ans. できます。
Espressoユーザには当たり前。去年から他のツールも出て来た。
- Espresso (CSSEditから機能統合)
- Brackets (オープンソース!!)
- Sublime Text + LiveStyle
- Firefox
ビバ、ライブプレビュー!
ライブリロードとはまったく別物。どのくらい違うかと言うと、強化学習と教師付き学習くらい違う。
- 「これなら絵筆になるよ!」
- 「コーディングを分離しなくてもデザインプロセスで使えるよ!」
- 「それ、何が美味しいの?」
ひとつだけ残念なお知らせ
LESS/Sass使えません ><
- ルート1 : SMACSS + cssjoin (私はこっち)
- ルート2 : もうちょっと待つ
takana... 高菜?
Takana lets you see your Sass, LESS and CSS style changes live, in the browser. Less time checking, more time hacking. - usetakana.com
- 開発状況 : クローズドベータ (最近、音沙汰ないけど)
- Sassでも、LESSでも、CSSでもどんと来い
- Sublime Text で編集すると、ブラウザ内を随時書き換え
- リロードではない ← これ大事!
LiveStyleにも動きが
- 「LiveStyleの最終ゴールは、LESS/Sassのコンパイルとかせこい話じゃなくて、コードとブラウザコンテンツが、双方向に編集可能になることさ!」
- 「今、Emmet1.1で忙しいから、ほっといて!」
ライブプレビューの必要がないものは、ライブリロードでOK
サポートしてくれる、強力なツールたち
- Grunt (Node.js)
- Guard (Ruby)
- Middleman (Ruby)
- CodeKit (GUI)
- SiteFlow (GUI) ... etc.
Gruntが良いです。
CodeKitの設定メンドクサイ。設定ファイルはCoffeeでもOK。
- タスクランナー
- ファイルの変更をウォッチすることも可能
- 大量のプラグインが存在
- インストールも簡単
環境構築 for Mac
Nodeをインストールして...
- $ sudo npm install -g bower
- $ sudo npm install -g grunt-cli
(説明略)
設定ファイルがすでにある場合はこんな感じ。
- $ cd /path/to/here
- $ bower install
- $ npm install
- $ grunt
「設定ファイル書くのとかありえない」
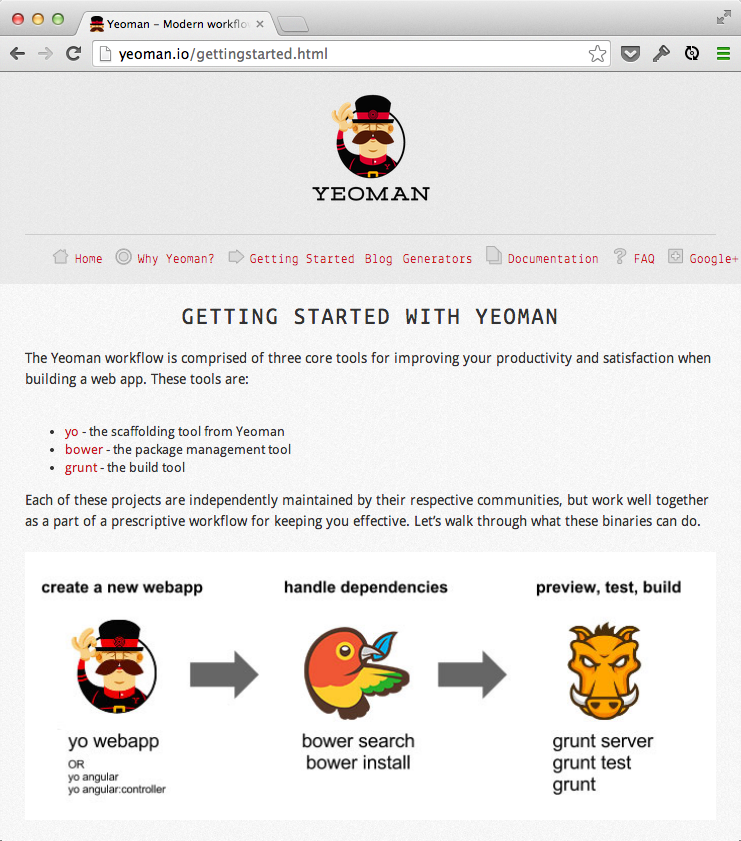
Yeomanっていうおっちゃんがよしなにしてくれます。
- Grunt : ライブリロード、タスクランナー
- Bower : JavaScript, CSSのパッケージ管理
- Yeoman : ディレクトリ構成込みでBowerとGruntを設定
ライブリロード各種実演
「この包丁キュウリがくっつかないんです」
- CoffeeScript : JavaScriptへ
- Webフォント : SVG → フォント + CSS
- HTMLメタ言語 : Slim, Jadeなど → HTML
- json : 今回はJadeテンプレートに入れるダミーデータとして
ご清聴ありがとうございました
よければ、こちらをお持ち帰りください。
- デザイナーなら、ライブプレビュー
- それ以外は、Gruntでなんでもライブリロード